
程式控制結構
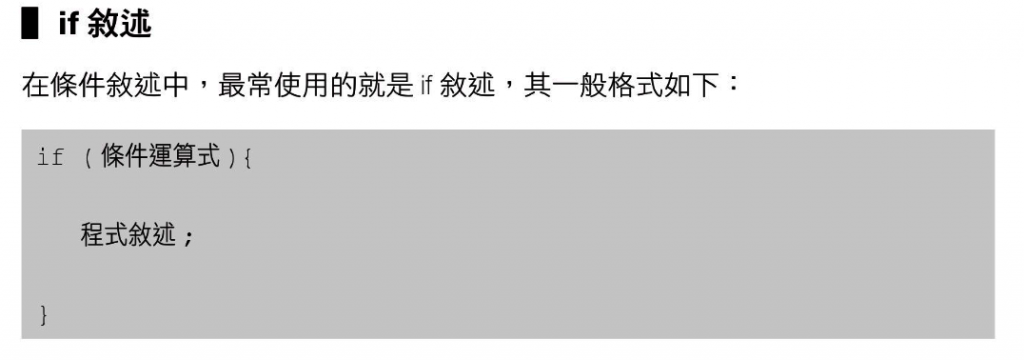
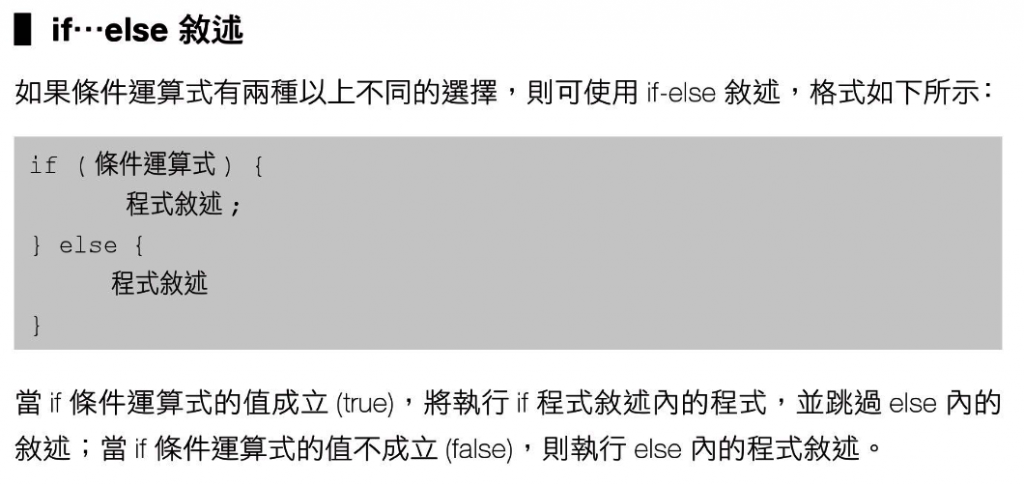
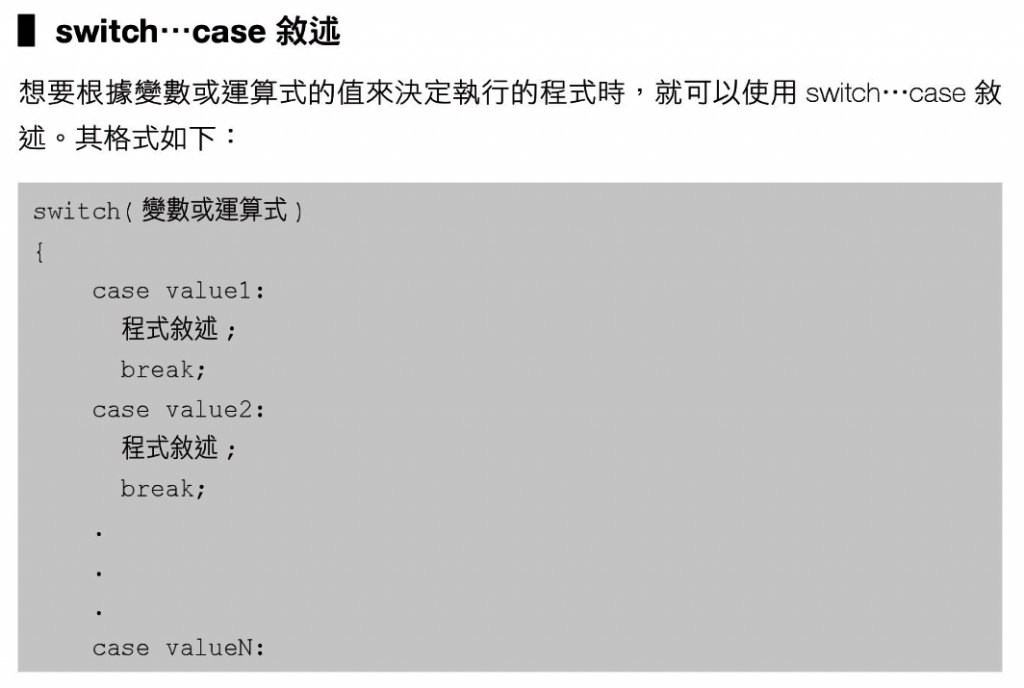
選擇結構


如果if及else內的程式敘述只有一行,同樣可以省略大跨號{}。例如:
if (a==1) b=1; else b=2;
也可以用三運算子?來達成,三元運算子格式如下:
條件運算式? 程式敘述1 : 程式敘述2
條件運算式成立就執行敘述1,否則就執行程式敘述2。
上述程式可以改寫為:
b = (a==1 ? 1:2);
加上括號只是為了程式易讀。


重複結構

範例:
<script>
//for
for (i=1; i<=10; i++){
console.log(i + "平方 = "+ (i*i));
}
console.log("現在 i 值 = " +i);
</script>
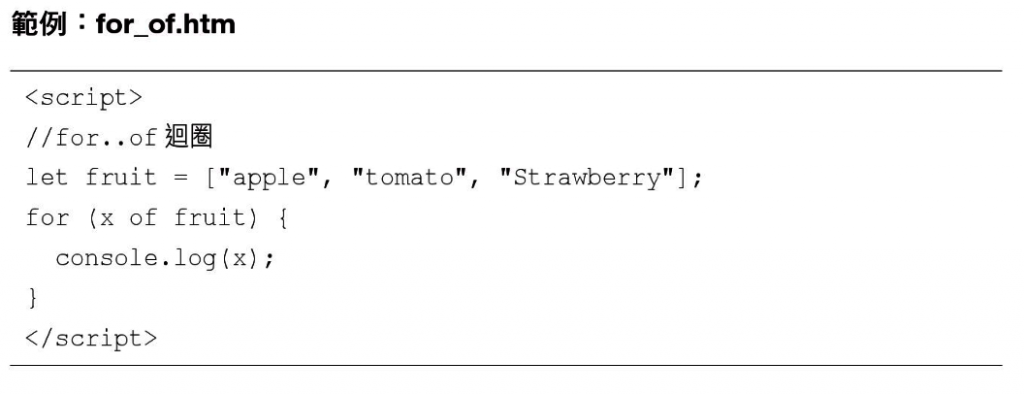
範例:
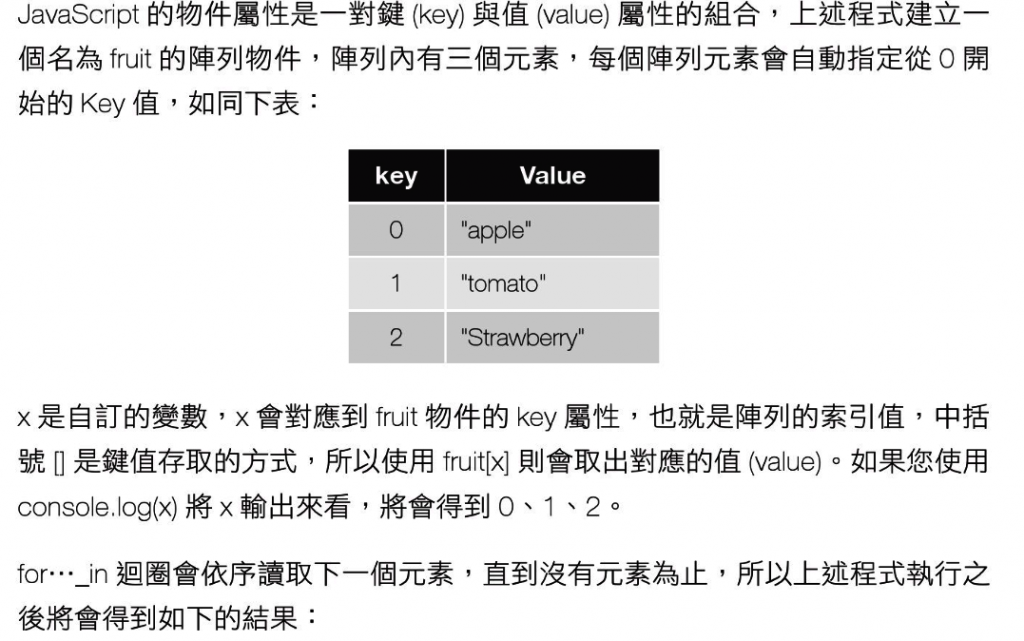
let fruit = ["apple", "tomato", "Strawberry"];
for (let x in fruit) {
console.log(fruit[x]);
}

範例:
<script>
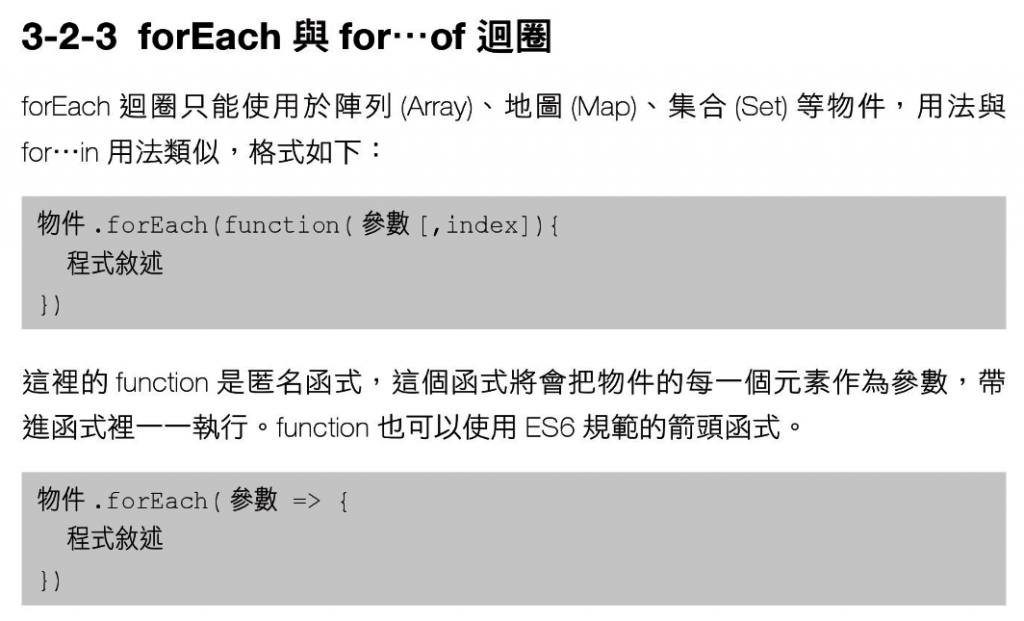
//forEach
let fruit = ["apple", "tomato", "Strawberry"];
fruit.forEach(function(x){
console.log(x);
});


範例:
<script>
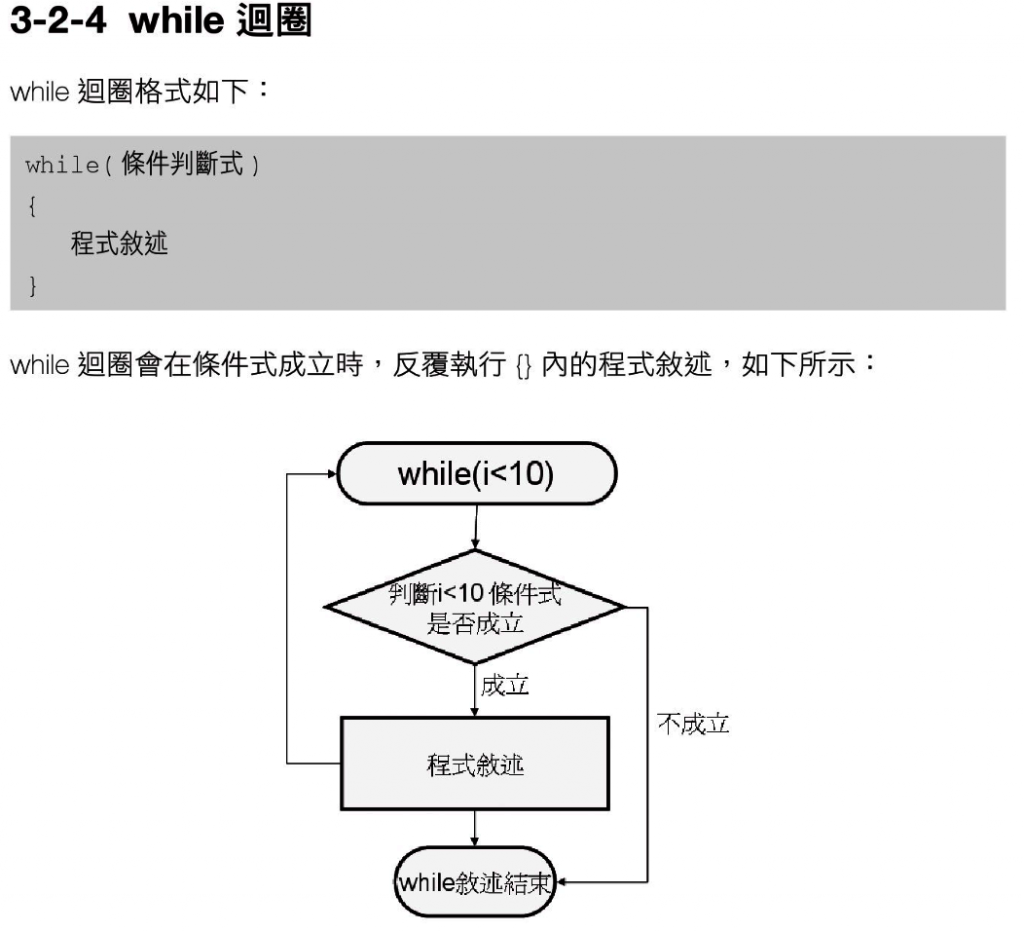
//while
let = 1;
while(i<=10){
console.log(i + "平方 = " + (i*i));
}
console.log("現在i值 = "+ i);
</script>使用while loop 有兩個重點,提醒您留意:
1.必須先指定變數的起始值。
2.條件式中的變數值的增減,必須寫在while{}內,否則變數i永遠不會改變,迴圈一直執行就會造成無窮迴圈!

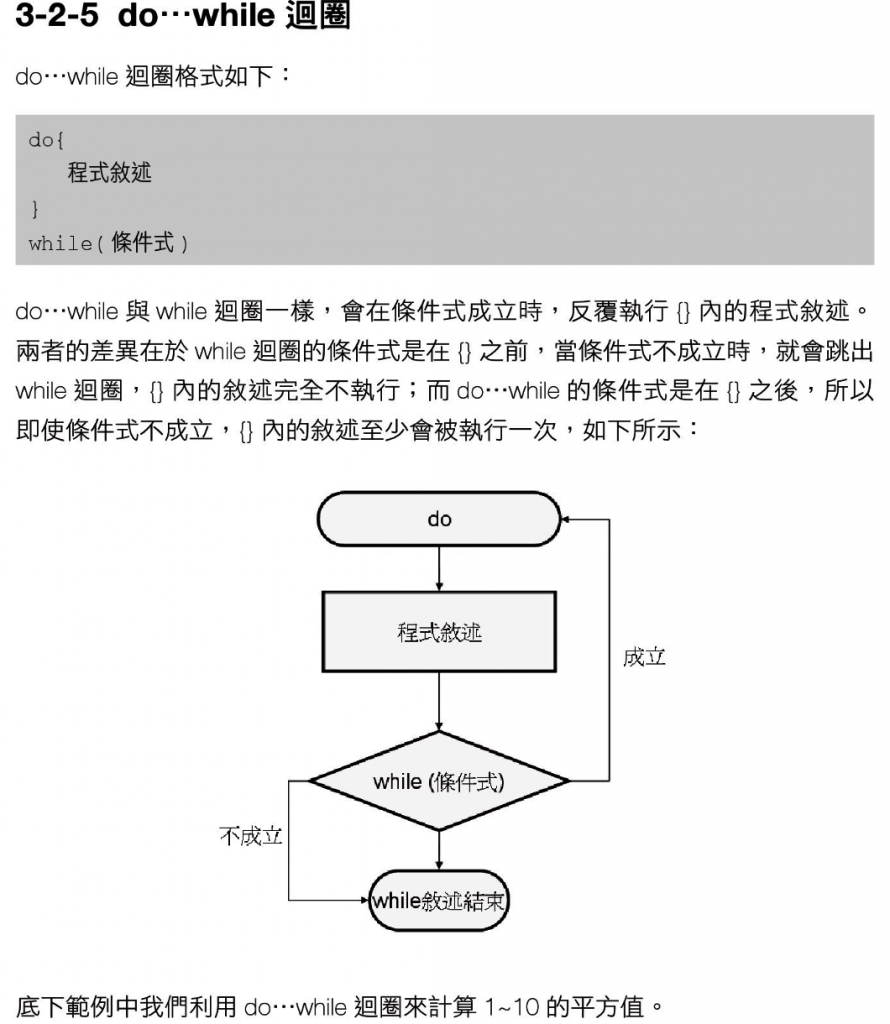
<script>
// do....while
let i=1;
do {
console.log(i + "平方 = "+ (i*i));
i++;
}while(i<=10)
console.log("現在i值 = "+ i);
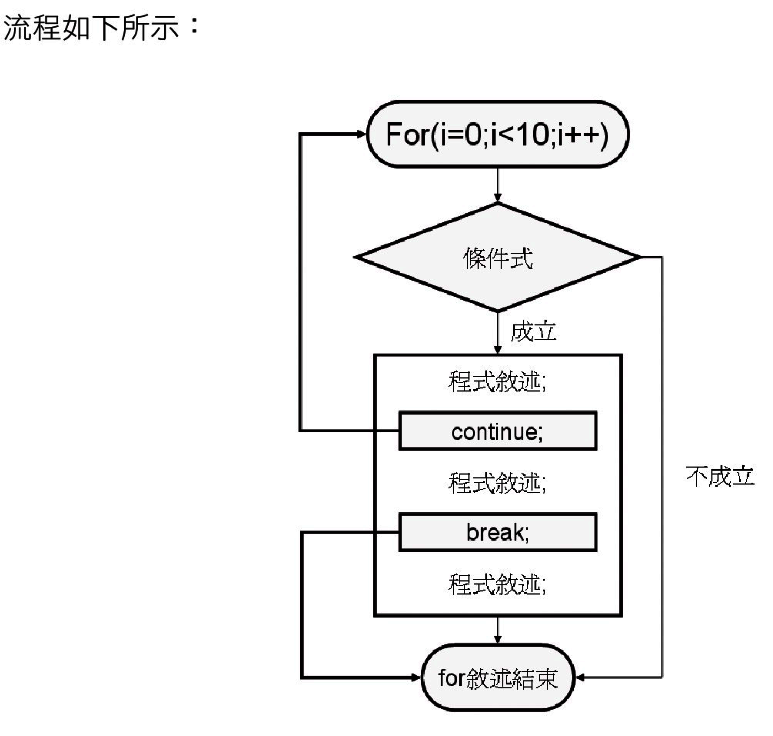
</script>break 和continue 敘述
break跟continue敘述可以用來控制迴圈流程
break敘述的作用是強迫終止迴圈的執行,跳出最靠近的迴圈,直接執行迴圈外的第一行指令。
例如:
if (i>5) break;
continue敘述的作用是馬上回到迴圈的一開始,再繼續執行迴圈。
if(i<7) continue;

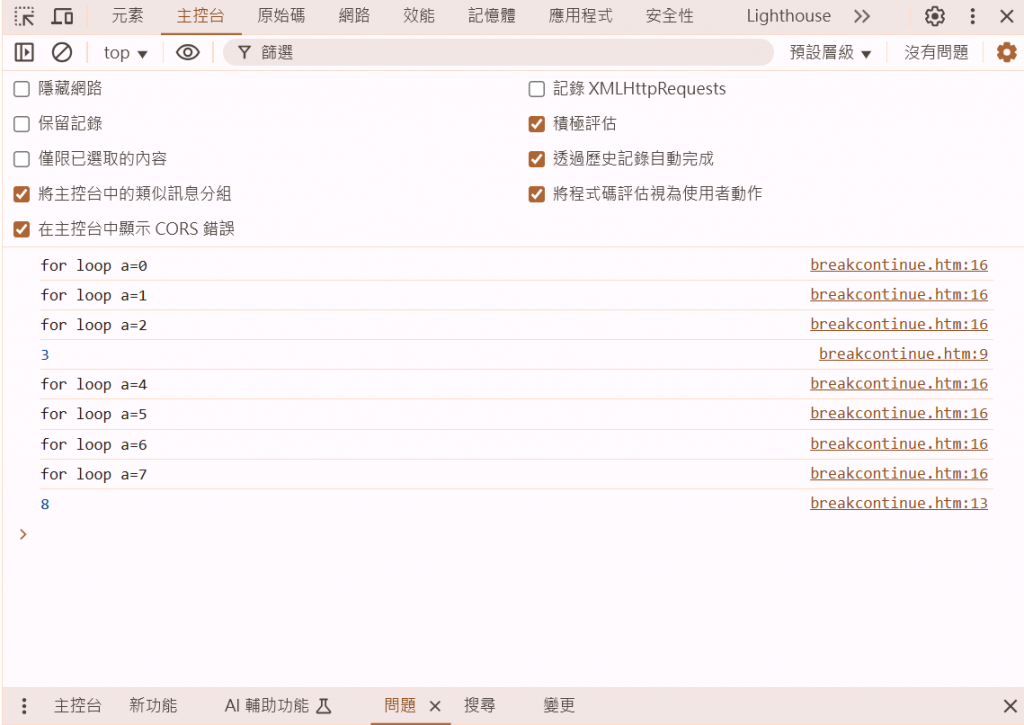
<script type="text/javascript">
for (let a=0; a<=10; a++){
if (a===3){
console.log(a);
continue;
}
if (a===8){
console.log(a);
break;
}
console.log("for loop a="+a);
}
</script>
forEach 迴圈不能使用break指令中斷循環
