
自訂函式
使用函式Function有下列優點:
1.可重複叫用,簡化程式流程。
2.程式除錯容易。
3.便於分工合作完成函式。
格式:
function 函式名稱 ()
{
程式敘述;
return 回傳值
}
函式宣告式(Function Declaration)
<script type="text/javascript">
myfunc(10, 20); //呼叫放在函式前
function myfunc(a, b){
console.log('a='+a+',b='+b);
}
myfunc(100,200); //呼叫放在函式後
</script>呼叫函式方法不管放在函式定義之前或之後都可以,很方便就能夠重複使用。
函式表達式Function Expressions
格式:
var 變數 = function [函式名稱](參數1,參數2,...,參數n){
程式敘述;
return 回傳值;
};
<script type="text/javascript">
function checkflag(flag){
if(flag) {
var myfunc = function(a,b){
return a + "+" + b +"=" + (a+b);
};
}else{
var myfunc = function(a,b){
return a + "*" + b + "=" + (a*b);
};
}
console.log(myfunc(10,20));
}
checkflag(true);
checkflag(false);
</script>
以下函式為本身呼叫自己的模式稱為「遞迴呼叫」Recursive Calls。使用遞迴函式可以讓程式碼變得簡潔,正確使用有助於提升執行效率,但是使用時要特別注意遞迴的結束條件,否則會造成無窮迴圈。
<script type="text/javascript">
var myfunc = function factorial(n){
let x = (n ==1 ? n : n * factorial(n-1));
console.log(n + ">" + x)
return x;
};
console.log("5!=" + myfunc(5));
</script>
箭頭函式 Arrow function 一種函式精簡的寫法
格式:
(參數) => {
程式敘述;
return value;
}
var myFunc = function(a,b){
return a+b;
}
console.log(myFunc(10,20));改為用箭頭函式就直接以箭頭來代替function
var myFunc = (a,b) =>{
return a+b;
}
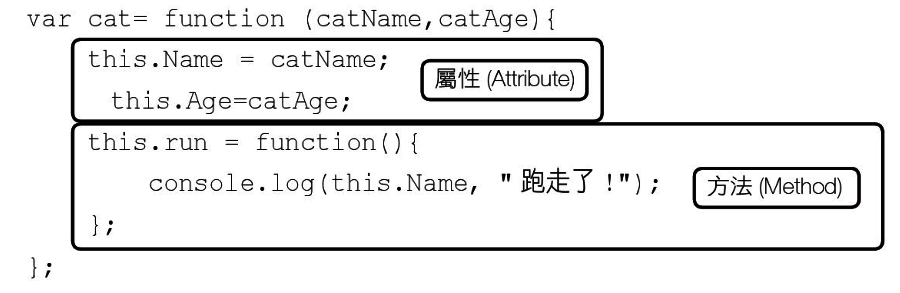
console.log(myFunc(10,20));物件、方法與屬性
我們想要製作一個名稱為cat的物件,並且給兩個屬性名稱:Name;Age,以及一個run方法。

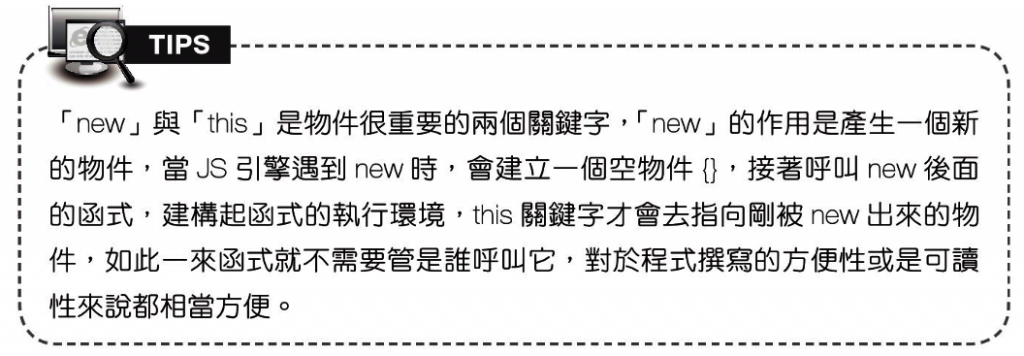
建立完成之後,只要用new關鍵字就能產生物件實體。例如實作一隻名為kitty的5歲貓。
var kitty = new cat("kitty", 5);
kitty物件實作完成了,我們就可以使用點(.)來呼叫物件的屬性attribute與方 法method,由於方法是函式,所以要加括號來呼叫。
console.log(kitty.Name+"是一隻"+ kitty.Age+"歲的貓");
kitty.run();kitty.htm 完整程式碼
<script type="text/javascript">
var cat = function (catName, catAge){
this.Name = catName;
this.Age = catAge;
this.run = function(){
console.log(this.Name, "跑走了!");
};
};
var kitty = new cat("kitty",5);
console.log(kitty.Name+"是一隻"+ kitty.Age+"歲的貓");
kitty.run();
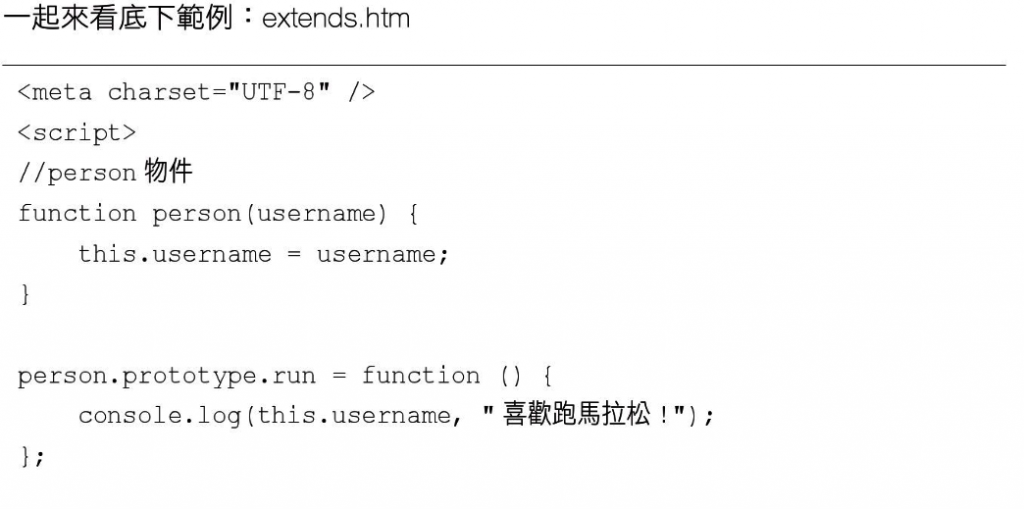
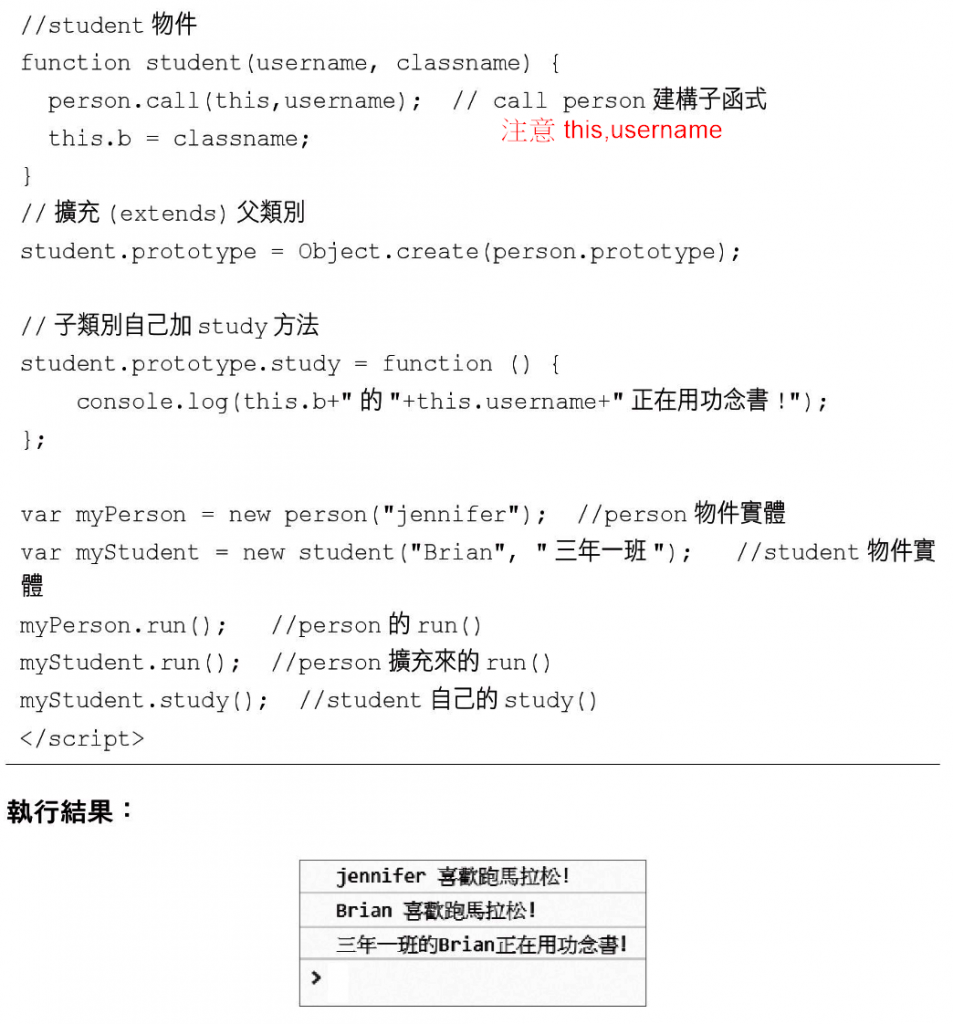
</script>原型鏈prototype chain 與擴充 extneds


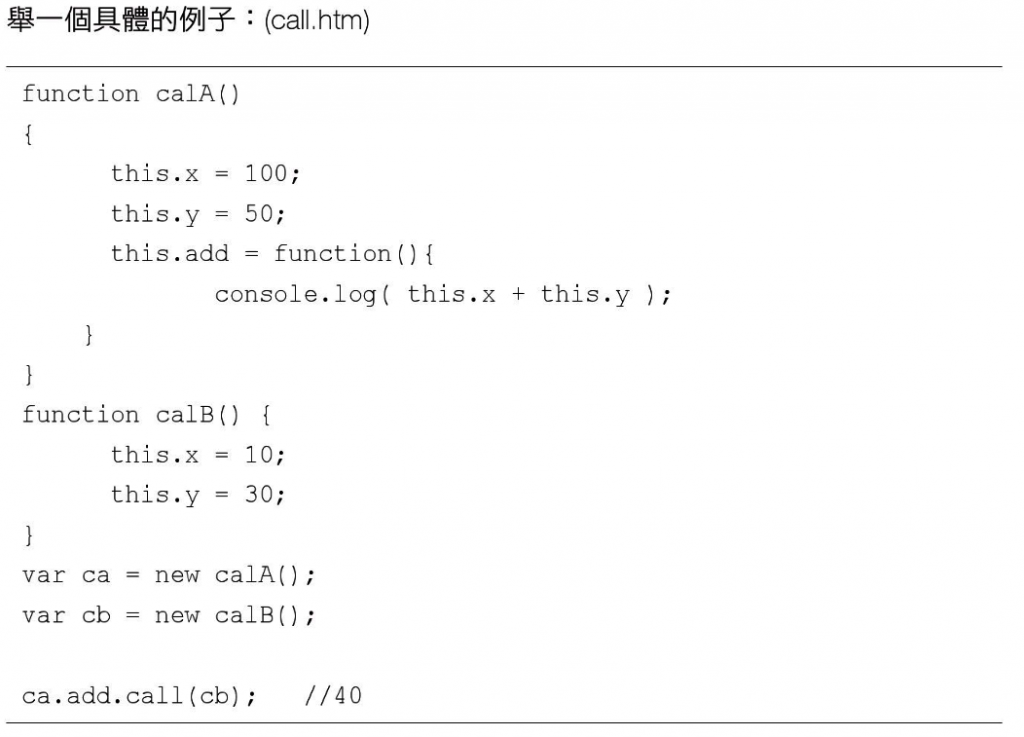
student 繼承 person 主要使用兩個方法,一個是call()方法,一個是Object.create()方法,我們來看看這兩個方法如何使用。
call()語法如下:
otherObj.call(thisObj[, arg1,arg2,...]);