
JavaScript 的內建物件,可分為四大類:
1. 日期(Date)
2. 數學(Math)
3. 字串(String)
4. 陣列(Array)
Date 日期物件
<script type="text/javascript">
var theDate = new Date();
var nowDT = theDate.getFullYear() + "/" +
(theDate.getMonth() +1 )+ "/" +
theDate.getDate() +"/" +
theDate.getHours() +":"+
theDate.getMinutes() + ":" +
theDate.getSeconds();
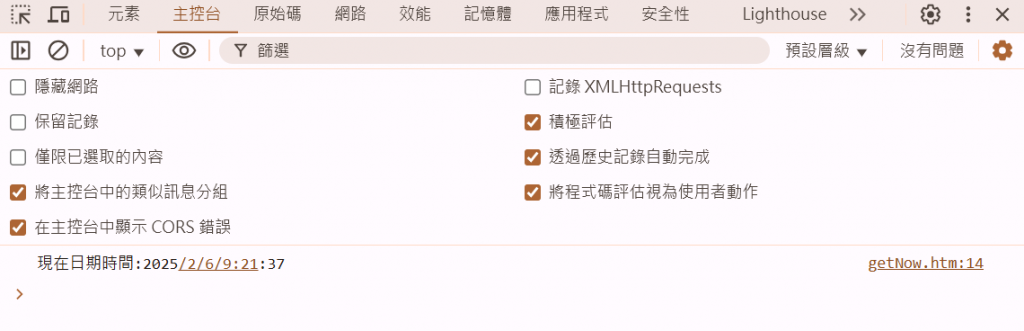
console.log("現在日期時間:"+nowDT);
</script>結果:

Tips:
setMonth()與getMonth()的數值是從0開始,0代表一月,11代表十二月,所以使用這兩個方法時都必須再加1,才是正確的月份值。
字串物件(string)
屬性
字串物件可搭配的屬性有length,作用是取字串的長度。
var name = "good job!";
len = name.length; //len的值為9
方法
| 方法 | 說明 | 格式 |
| toString | 將數值或物件轉換為字串 | number[object].toString() |
| charAt() | 傳回指定位置index的 字元index從0開始 | String.charAt(index) |
| charCodeAt() | 傳回指定位置index的Unicode編 碼,數值為0到65535之間的整 數。index從0開始 | String.charCodeAt(index) |
| includes() | 搜尋字串,傳回布林值true或 flase區分大小寫 | String.includes(searchString) |
| indexOf() | 搜尋字串,回傳搜尋字串第一 次相符的位置索引值,1表示 找不到。 | String.indexOf(searchString) |
| lastIndexOf() | 搜尋字串,回傳搜尋字串最後 相符的位置索引值,-1表示找 不到。 | String.lastIndexOf(searchString) |
| match() | 以正則表示式regexp搜尋字 串(如果輸入非regexp會自動 轉換),回傳陣列,包含 groups、index、input,找 不到會傳回null。 | String.match(regexp) |
| matchAll() | 以正則表示式regexp搜尋字 串,返回所有符合的結果, 返回值是正則表示式字串疊 代器RegExpStringIterator | String.matchAll(regexp) |
| concat() | 合併字串 | String.concat(string1,string2) |
Math 數學運算物件
Math是JavaScript內建物件,提供了數學運算常用的常數以及三角函數、對數函數和數學函數。
| 屬性 | 說明 |
| Math.E | e數學常數,自然對數函數的底數或稱為歐拉數,約為2.718 |
| Math.LM2 | loge2,2的自然對數,約為0.693 |
| Math.PI | 圓周率,約為3.1416 |
範例
let r=10;
let circleArea = r * r * Math.PI;
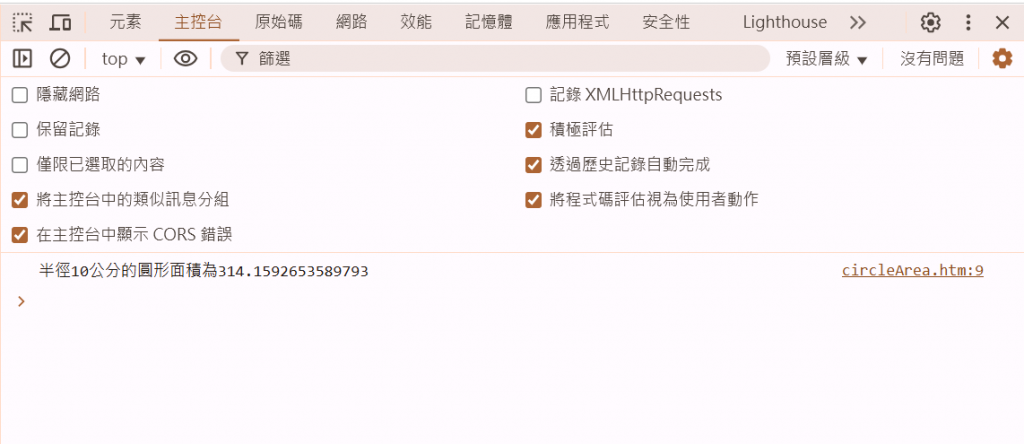
console.log(`半徑${r}公分的圓形面積為${circleArea}`);
陣列
宣告陣列物件
方法一:
var arrayName = new Array();
arrayName[0] = "元素一";
arrayName[1] = "元素二";
方法二:
var arrayName = new Array("元素一","元素二");
方法三:
var arrayName = ["元素一","元素二"];
陣列屬性property
array.property
取的陣列的個數
myArray.length
陣列方法method()
| 方法 | 說明 |
| sort() | 排列陣列元素 |
| reverse() | 反轉陣列元素排列 |
sort()方法是將陣列排列,而reserse()方法則是將陣列反方向排列。
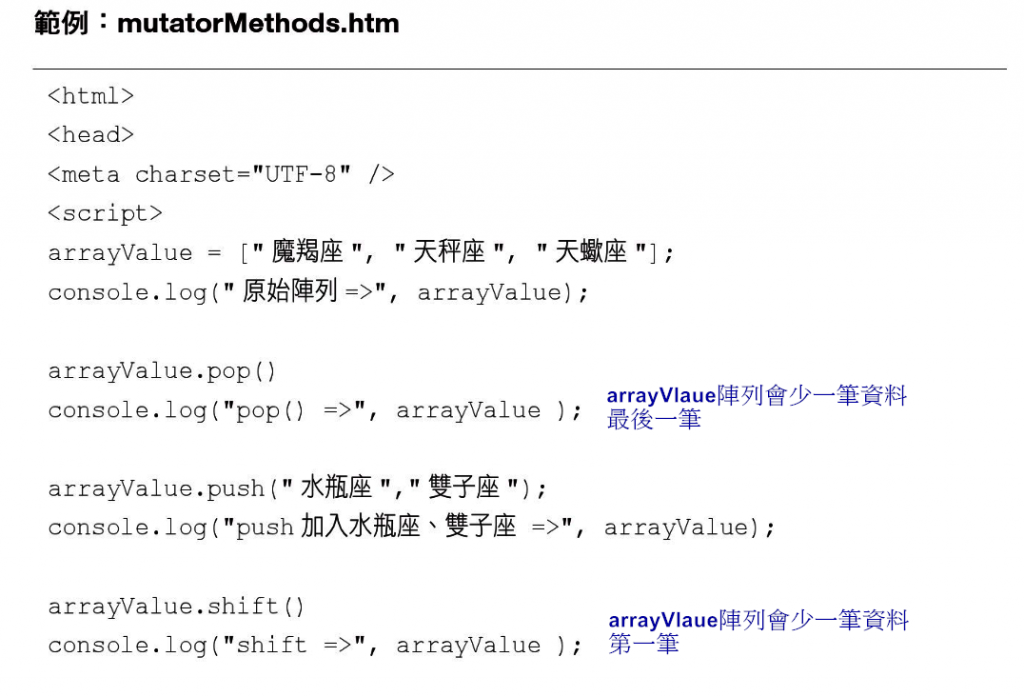
| pop() | 取出陣列尾端元素 |
| push() | 新增元素到陣列尾端 |
| shit() | 取出陣列第一個元素 |
| unshift() | 新增元素到陣列開端 |