
文件物件模型DOM
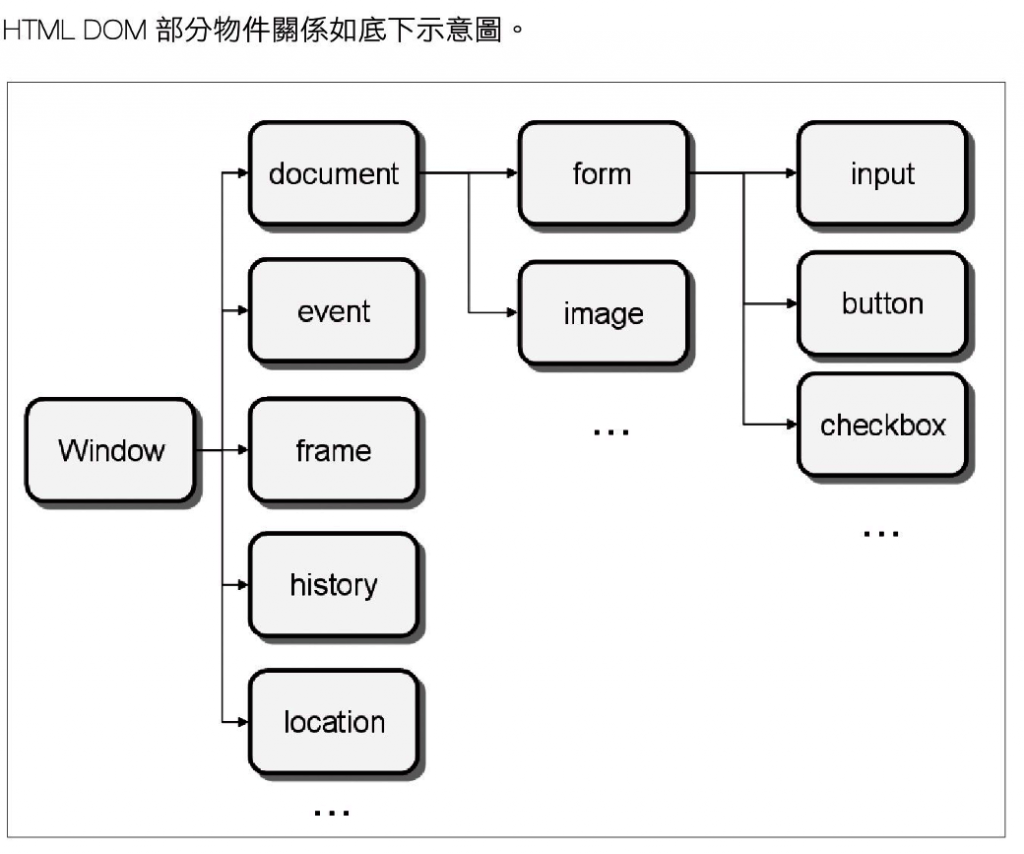
DOM是一個階層的樹狀結構,就像目錄關係一樣,一個根目錄下會有子目錄,子目錄下還包括另一個子目錄,每一個物件都稱為一個節點。
舉例來說,瀏覽器最上層的節點是window,也就是根結點root,接下來是HTML文本文件本身doucument,而HTML文件的組成是HTML標記,<html>文件標記的下一層是<body>標記,因此<body>標記就是<html>標記的子節點,當我們在JavaScript語法裡要參考<body>標籤,就可以表示:
window.document.body

範例:取得網頁元件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>取得元件</title>
<style>
*{
font-size:20px;
font-family: Microsoft JhengHei;
}
</style>
<script>
function chgBorder(){
document.getElementById('myImg').border="5";
document.getElementById('myImg').style.borderStyle="double";
}
function chgColor(){
document.getElementsByTagName('p')[0].style.cssText = "color:blue;font-size:25px;";
}
</script>
</head>
<body>
<p>您好</p>
<p>很高興認識您!</p>
<!--圖片-->
<img id="myImg" src="17.jpg" boder="0" width="200">
<br>
<!--按鈕-->
<input type = "button" onclick="chgBorder()" value ="圖片加框線">
<input type = "button" onclick="chgColor()" value ="改變字體顏色">
</body>
</html>範例中使用了document.getElementById('myImg')表示取得id名稱為myImg的原件,也就是<img>物件;document.getElementsByTagName('p')[1]表示取得標記為<p>的物件,其中[1]是索引值,從0開始,因此[1]表示取得第2個<p>物件。
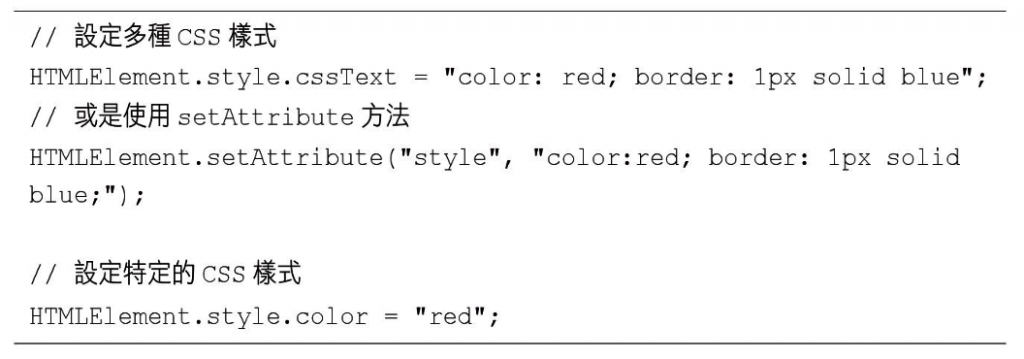
修改物件CSS的樣式必須透過HTMLElement.style屬性,它會傳回CSSStyleDeclration物件,使用方式如下:

範例:處理物件節點
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeList</title>
<style>
*{
font-size:20px;
font-family: Microsoft JhengHei;
}
div{
color:red;
border:1px solid red;
width:500px;
padding:10px;
text-align:center
}
</style>
<script>
function check(){
let result = document.getElementById("result");
let d1 = document.getElementById("div1");
result.value = "第一個子節點(firstChild)的nodeValue = "+
d1.firstChild.nodeValue +"\n";
result.value +="第一個子節點(childNodes)的nodeValue= "+
d1.childNodes.item(0).nodeValue+"\n";
result.value +="最後一個子節點(lastChild)的nodeType ="+
d1.lastChild.nodeType+"\n";
result.value +="div1 物件下一個的節點(nextSibling) = "+
d1.firstChild.nextSibling.getAttribute("id")+"\n";
result.value +="a1的父節點(parentNode) = "+document.getElementById
("a1").parentNode.getAttribute("id");
}
</script>
</head>
<body>
<input type = "button" onclick="check()" value ="檢查節點關係"><br>
<textarea cols="50" rows="9" id="result"></textarea>
<div id="div1"> Coffee
<a href="#" id="a1">這是a1</a>
<a href="#" id="a2">這是a2</a>
<a href="#" id="a3">這是a3</a>
</div>
</body>
</html>DOM物件模型可以將HMTL文件視為樹狀結構,利用下表屬性,就可以走訪和處理樹狀結構中的節點。
| 屬性 | 說明 |
| firstChild | 第一個子節點 |
| parentNode | 走訪母節點 |
| childNodes | 走訪子節點 |
| previousSibling | 走訪上一個節點 |
| nextSibling | 走訪下一個節點 |
走訪節點時,可以取得節點的名稱、內容及物件的種類,如下表所示:
| 屬性 | 說明 |
| nodeName | 名稱 |
| nodeValue | 內容 |
| nodeType | 種類 |
nodeType為取得物件種類,1表示元素節點、3表示文字節點。
