
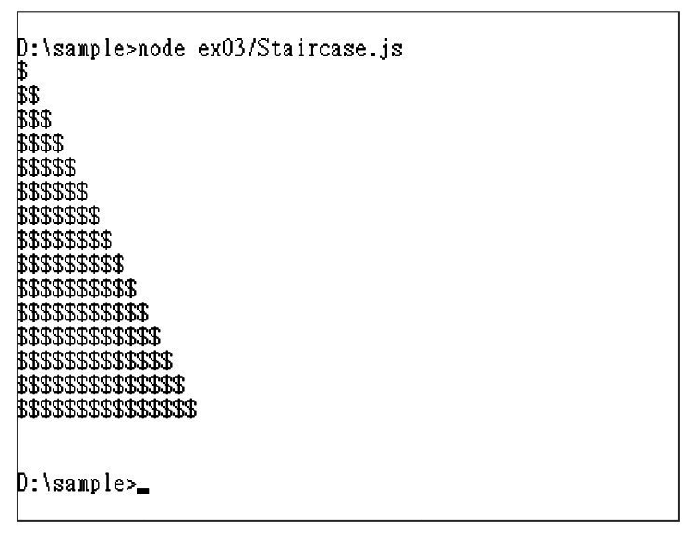
3-14階梯狀圖形外觀 Staircase
對於給定數量的級別,請用$和符號空格打輸出類似「階梯狀」的圖形外觀。

JS staircase.js
const draw = no => {
let pictures = "";
for (let row=0; row<no; row++){
str="";
for (let column = 0; column<no; column++)
str += column <= row? "$":" ";
pictures +=str + "\n";
}
return pictures;
};
console.log(draw(15));PHP staircase.php
$my_num = 15;
function pictures($n){
for($i=0; $i<$n; $i++){
if($i!=0) echo "<br>";
for ($j=0; $j<=$i; $j++){
echo "$";
}
}
}
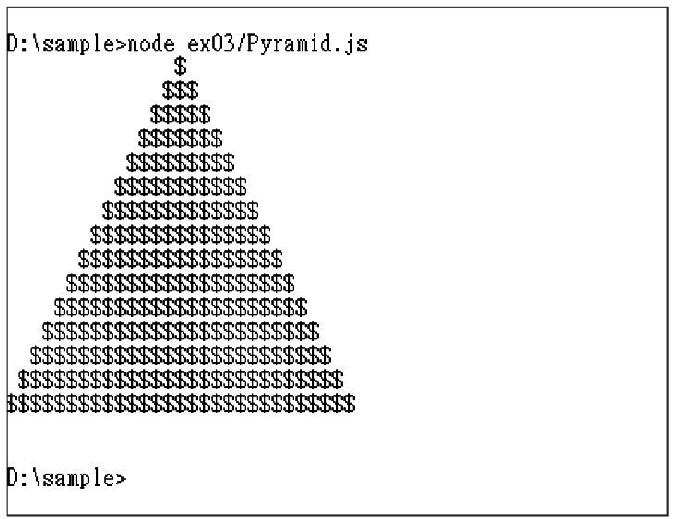
$pictures = pictures($my_num);3-15金字塔圖形外觀 Pyramid
對於給定數量的級別,請使用$和符號空格打輸出類似「金字塔」的圖形外觀。

課本的JS範例是錯的

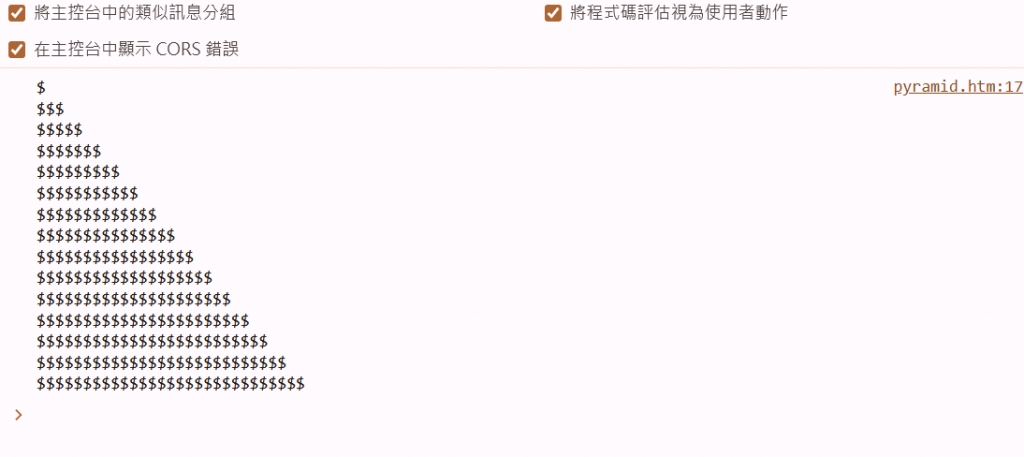
我解的是對的↓
PHP pyramid.php
$my_num = 15;
//function pictures($n){
$layer = $my_num; //幾層
$num = $my_num*2-1; //個數
$mid = $layer ; //中間數
for($h=1; $h<=$layer; $h++){
for($j=$mid-$h; $j>=1; $j--){
echo " ";
}
for($i=1; $i<=$h*2-1; $i++){
echo "$";
}
echo "<br>";
}
echo "<br>".$layer."-".$num."-".$mid;